A travers cet article je vais vous présenter un POC (Proof Of Concept) d’interaction entre un client (Javascript) et un service de stockage dans le cloud (FireBase) afin de stocker des données d’un graphe.
Je me suis intéressé à cette solution suite à son récent rachat effectué par Google, de son offre de base de données au format JSON et d’un accès gratuit, certes limité, mais permettant tout de même de réaliser des tests tout a fait acceptable. En effet cet accès gratuit permet d’avoir 100 connexions simultanées par mois, 1GB d’espace disque et 10 GB de transfert réseau (par mois) pour la base de données.
Un article plus orienté visualisation suivra.
Firebase
Firebase est une plateforme en ligne permettant de construire des applications mobiles ainsi que des applications Web temps réelles. Pour ce faire FireBase propose 3 services :
• User Authentication : service pour authentifier les utilisateurs.
• Realtime Database : Base de données NoSQL au format JSON permettant de stocker et synchroniser des données en temps réel.
• Static Hosting : Permet d’avoir un site Web statique avec des images, des fichiers HTML, CSS, JavaScript.
Ces 3 services étant directement accessible du coté client via une API.
Dans la suite de cet article, je vais développer plus particulièrement le service Realtime Database qui est une base de données NoSQL suivant le principe de clés-valeurs au format JSON, tout comme MongoDB
Cependant je trouve que la caractéristique de synchronisation des données en temps réel est très intéressante. En effet tout changement effectué sur un objet JSON de la base de données est automatiquement synchronisé en quelques millisecondes sur l’ensemble des clients connectés. Je n’expliquerais pas cet aspect de synchronisation temps réelle dans cet article.
Commençons avec FireBase

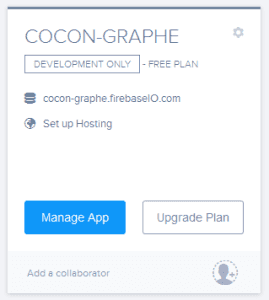
Suite à la création d’une nouvelle application FireBase, vous obtenez une adresse URL se terminant par ‘firebaseio.com‘. C’est cette URL qui est à utiliser pour accéder à la base de données afin de stocker les données et les synchroniser.
Dans le cadre de cet article, j’utiliserais l’application Cocon-Graphe. L’Url d’accès à la base est donc cocon-graphe.firebaseio.com.
Pour commencer à utiliser cette nouvelle application, il suffit d’inclure la bibliothèque JavaScript Firebase en ajoutant une balise de script dans la section <head>de la page HTML.
<script src= »https://cdn.firebase.com/js/client/2.3.2/firebase.js »></script>
Et voilà, l’installation est terminée ! Simple non ?
Remarque : Il existe des librairies tiers pour C#, PHP, Python, .. Plus d’informations sur cette page FireBase REST Wrappers
Premiers pas
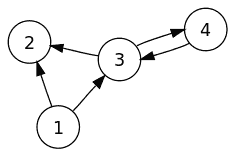
Avant d’attaquer dans le dur, un petit rappel sur la théorie des graphes. Dans le cas de cette étude nous utilisons un graphe orienté G = (V, A) qui est défini par la donnée d’un ensemble de noeuds V (nodes) et d’un ensemble d’arcs A (edges).

Exemple d’un graphe orienté avec 4 sommets et 5 arcs.
Pour notre exemple les sommets représentant les pages HTML et les arcs les liens entre ces pages.
Nous allons donc manipuler 2 ensembles d’objets
- noeuds: ensemble de sommet.
- arcs : ensemble d’arcs (couple de nœuds).
Un sommet (noeud) ayant les propriétés suivantes :
- id : Identifiant du nœud. C’est une clé unique identifiant un nœud.
- url : Url de la page
- titre : Titre la page.
Et suivant la figure du graphe ci-dessus nous avons les informations suivantes :
id,url,titre 1,'http://www.monsite.com/page1.html','Titre Page 1' 2,'http://www.monsite.com/page2.html','Titre Page 2' 3,'http://www.monsite.com/page3.html','Titre Page 3' 4,'http://www.monsite.com/page4.html','Titre Page 4' 5,'http://www.monsite.com/page5.html','Titre Page 5' 6,'http://www.monsite.com/page6.html','Titre Page 6'
Initialisation
Tout d’abord, pour lire et/ou écrire des données, il est nécessaire de créer une référence à l’application FireBase. Pour ce faire, il faut indiquer l’Url de l’application FireBase dans le constructeur de la classe FireBase de la manière suivante :
var appFirebase = new Firebase("https://cocon-graphe.firebaseio.com/");
Remarque : Cela créée une référence et non une connexion au serveur. La connexion à la base de données sera effectuée automatiquement lors d’une opération d’écriture ou de lecture
Tous les nœuds et arcs devront faire référence aux deux ensembles décrits. C’est deux ensembles étant créées avec la méthode child() de la manière suivante :
var afbNoeudsRef = appFirebase.child("noeuds");
var afbArcsRef= appFirebase.child("arcs");
Ecriture
Une fois ces références créées, il est possible d’écrire n’importe quel objet (compatible format JSON) en utilisant la méthode set(). Cette méthode enregistre ou remplace les nouvelles données dans la référence de la base de données spécifiée.
Par exemple :
// Identifiant du noeud
var noeudId = 1;
// Référence de base pour l'emplacement de l’objet 'noeud'
var noeud = afbNoeudsRef.child(noeudId);
// Sauvegarde de l’objet 'noeud'
noeud.set({
url: "http://www.monsite.com/page1.html",
titre: 'Titre de la page 1'
});
Lecture
Une fois que les données sont stockées en base comment procéder pour les lire ? Firebase est basé sur les évènements. En conséquence toute manipulation sur la base déclenche des évènements. Je ne m’étendrais pas sur ce sujet des évènements dans cet article mais ci-dessous un exemple listant tous les objets nœuds par ordre croissant suivant l’identifiant (clé) présent en base.
afbNoeudsRef.orderByKey().on("value", function(snapshot) {
snapshot.forEach(function(childSnapshot) {
console.log('Noeud Clé: ' + childSnapshot.key());
var noeud = childSnapshot.val();
console.log(' Url: ' + noeud.url);
console.log(' Titre: ' + noeud.titre);
});
});
Visualisation
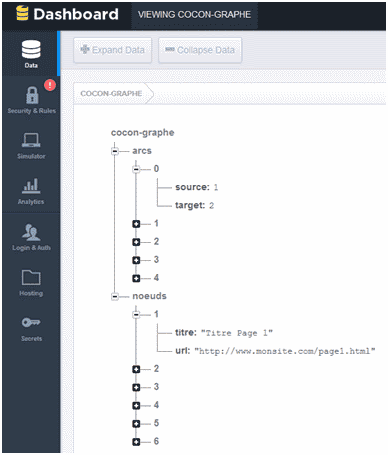
Firebase propose une interface Web (tableau de bord), très pratique, permettant d’interagir simplement avec votre application/base de données. A travers ce tableau de bord, il est aisé d’afficher les objets, de les mettre à jour et/ou de les supprimer.
Ci-dessous un exemple du tableau de bord avec l’application cocon-graphe des objets créées ‘Nœuds’ et ‘Arcs’.

Mon avis
J’ai fait quelques tests avec Firebase, et je trouve que cette solution technique est intéressante. Elle fonctionne sans problèmes et est rapide, même dans le cas de l’accès gratuit. Cela permet de mettre au point des maquettes et/ou POC (Proof Of Concept) avec une technologie NoSQL facilement sans aucune installation de serveur et logiciel.
Dans cet article, j’ai détaillé quelques concepts de la solution Firebase. J’espère que vous avez trouvé ce tutoriel utile et intéressant. Si vous avez des questions, n’hésitez pas à demander en mettant un commentaire.
Référence : FireBase Reference Guide
Exemple complet de l’application Firebase cocon-graphe
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<script src="https://cdn.firebase.com/js/client/2.3.2/firebase.js"></script></body>
<meta charset="utf-8" />
<title>Stockage d’un graphe avec FireBase</title>
</head>
<body>
<script>
// https://www.firebase.com/docs/web/api/firebase/constructor.html
var appFirebase = new Firebase("https://cocon-graphe.firebaseio.com/");
// https://www.firebase.com/docs/web/api/datasnapshot/child.html
var afbNoeudsRef = appFirebase.child("noeuds");
var afbArcsRef = appFirebase.child("arcs");
var noeuds = [
{id:1, url:"http://www.monsite.com/page1.html", titre:"Titre Page 1"},
{id:2, url:"http://www.monsite.com/page2.html", titre:"Titre Page 2"},
{id:3, url:"http://www.monsite.com/page3.html", titre:"Titre Page 3"},
{id:4, url:"http://www.monsite.com/page4.html", titre:"Titre Page 4"},
{id:5, url:"http://www.monsite.com/page5.html", titre:"Titre Page 5"},
{id:6, url:"http://www.monsite.com/page6.html", titre:"Titre Page 6"}
];
var arcs = [
{source:1, cible: 2},
{source:1, cible: 3},
{source:3, cible: 2},
{source:3, cible: 4},
{source:4, cible: 3},
];
///////////////////////////////////////////////////////////////////////////////////////
// Ecriture des noeuds & des arcs
///////////////////////////////////////////////////////////////////////////////////////
for (var i=0; i < noeuds.length; i++) {
// https://www.firebase.com/docs/web/api/firebase/child.html
// https://www.firebase.com/docs/web/api/firebase/set.html
afbNoeudsRef.child(noeuds[i].id).set({
url: noeuds[i].url,
titre: noeuds[i].titre
});
}
for (var i=0; i < arcs.length; i++) {
afbArcsRef.child(i).set({
source: arcs[i].source,
cible: arcs[i].cible
});
}
///////////////////////////////////////////////////////////////////////////////////////
// Lecture des noeuds & des arcs
///////////////////////////////////////////////////////////////////////////////////////
afbNoeudsRef.orderByKey().on("value", function(snapshot) {
snapshot.forEach(function(childSnapshot) {
console.log('Noeud Clé: ' + childSnapshot.key());
var noeud = childSnapshot.val();
console.log(' Url: ' + noeud.url);
console.log(' Titre: ' + noeud.titre);
});
});
afbArcsRef.orderByKey().on("value", function(snapshot) {
snapshot.forEach(function(childSnapshot) {
console.log('Arc Clé: ' + childSnapshot.key());
var arc = childSnapshot.val();
console.log(' Source: ' + arc.source);
console.log(' Cible: ' + arc.cible);
});
});
</script>
</html>
Dans un prochain article, on verra comment afficher ces données sous forme graphique dans le navigateur…
D’autres articles techniques ? Avec plaisir :