Dans la série « Interviews clients« , Voici le retour d’Adrien, SEO et développeur d’un Ecommerce.

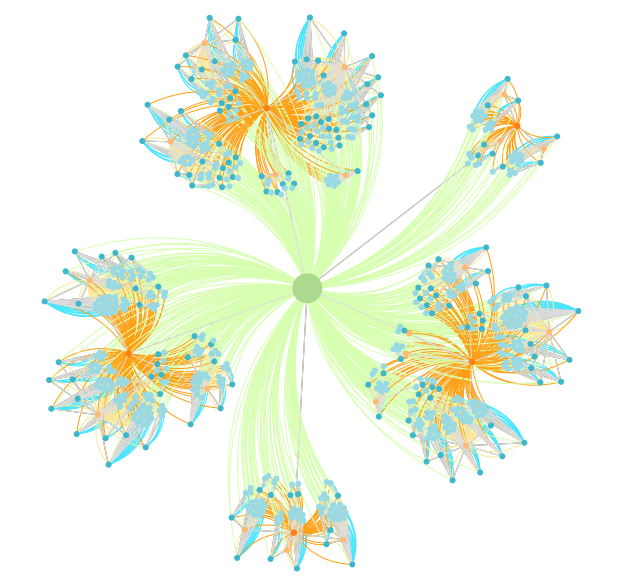
Ci dessus, un zoom sur une petite partie du site, en mode ‘tous les liens’ , et après spatialisation pour avoir une vue ‘macro’ des clusters.
Merci beaucoup à Adrien qui a pris la peine – et le temps – de répondre à l’interview, de donner des infos sur la stratégie de son site.
Confidentialité oblige, c’est ici un témoignage « anonyme », on ne peut citer ni le site ni la thématique.
C’est 100 fois mieux que beaucoup de testeurs, qui après avoir promis un retour, testent (voir même pas) et ne donnent plus de nouvelles.
On va donc juste dire que c’est un site ecommerce de quelques 10 000 pages.
Q: Bonjour Adrien, peux-tu nous présenter rapidement ton site et son historique ?
Notre e-commerce a été mis en place en 2013 avec le CMS Prestashop.
L’optimisation On Site a été soigneusement effectuée, avec pour vision dès le lancement du site, d’une architecture claire et un choix de mots clés résultant sur différents niveaux de hiérarchie.
La page d’accueil vise à être positionnée sur les mots clés représentant le cœur de notre activité.
Ces mots clés sont d’ordre générique et historique par rapport au lancement de notre site. La concurrence est aujourd’hui beaucoup plus compliquée qu’alors.
Les objectifs pour les mots clés de la Home ont été plus ou moins atteints.
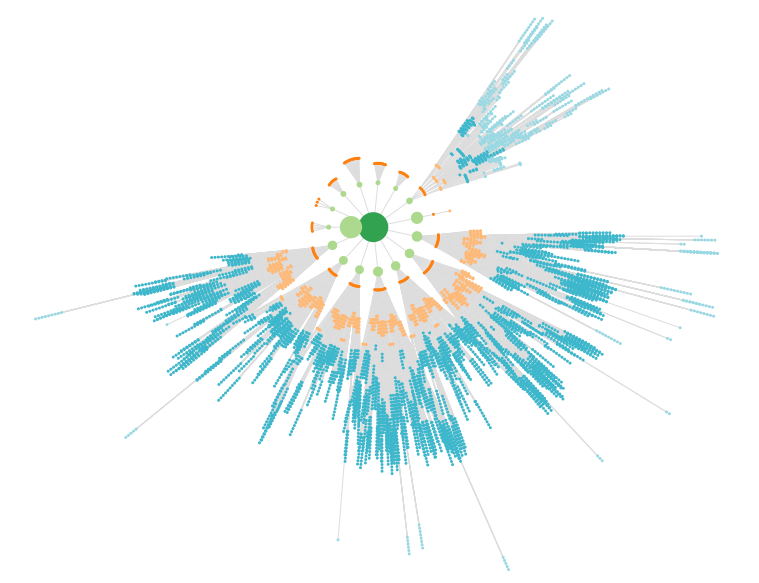
Q: Ici, on voit le poid que peut avoir un gros site bien pensé : volume de pages + remontée du jus vers la home, ça aide !
Sur cette visu de l’époque, on voit bien comment le jus se concentre sur les têtes de silos mais surtout sur la home.

Ensuite, chaque niveau de profondeur représente un level de difficulté en terme de positionnement.
Le niveau 1 étant le plus dur et représentant des mots plus génériques en descendant jusqu’au niveau 4 pour la page produit qui est axée sur la longue traîne.
Il est à noter que le niveau 2 ne représente que peu d’intérêt en terme de positionnement de mots clés, mais sert uniquement en terme de catégorisation et d’UX. Nous allons donc effectuer plusieurs tests grâce à Cocon.se et jouer avec le breadcrumb pour supprimer quelques liens vers ce niveau 2, et en fonction des résultats prendre des décisions.
Q: ça, pour moi c’est une bonne pratique. C’est la base d’une bonne arborescence. Ca a tout fait son sens d’un point de vue UX, mais aussi pour le SEO, en canalisant proprement le PR thématique vers tel ou tel silo.
C’est tout à fait dans la logique de ce que je présentais au Teknseo. Et c’est la preuve d’une bonne réflexion en terme de chemin utilisateur, pas uniquement en « mot clé ». Bravo !
Afin de répondre à nos objectifs, un travail sur le maillage interne à donc été réalisé.
Nous avons depuis de nombreuses années omis le choix de l’utilisation d’un Mega menu, option souvent présente par défaut sur des Prestashop. Pourtant, il se trouve que certains de nos concurrents, avec l’utilisation d’un Mega Menu arrive à se positionner sur des mots clés à moyenne concurrence. On peut voir sur les visus de cocon.Se que certaines catégories prennent énormément de PR, ce qui est peut être dans certains cas, une bonne chose. Mais aucune hiérarchie n’est présente avec un méga-menu, toutes les catégories étant au level 1.
Notre menu est donc très simple, comportant seulement nos catégories principales.
Notre choix de stratégie s’est naturellement orienté vers une sorte de cocon sémantique.
Nous avons donc décidé de complètement isoler chaque silo des autres.
Q: Là encore, je trouve ça intelligent. On voit trop souvent des clients qui utilisent un CMS « tel quel » en supposant que « c’est fait pour » et bien conçu dès le départ.
En fait, il y a toujours du travail d’ajustement.
Ca a demandé beaucoup de boulot et de recherche, ou bien ça c’est fait tout seul avec un prestashop de base ?
Notre thème Prestashop à grandement été modifié et ajuster en fonction de nos demandes. Il y a aujourd’hui aucun thème de base ne pouvant répondre à nos besoins en terme de SEO, ce qui est souvent bien dommage. Nous avons même découvert des erreurs énormes, avec du texte caché en css de sous catégories ! C’est à dire que le texte de présentation d’une sous catégories étant bien présent en regardant comme le GoogleBot dans la catégorie parente ! Ce qui entraînait bien évidemment un gros problème de positionnement et de keyword density.
Q: Merci, je te laisse continuer.
Chaque catégorie du menu, est donc totalement hermétique aux autres. Ceci sans cloaking uniquement en jouant sur l’UX.
Nous avons également choisi de créer deux types de footer distincts, un pour la home et un autre pour toutes les autres pages du site.
Celui de la home dispose de tous les liens usuels d’un e-commerce, alors que celui des catégories se limite au strict nécessaire, afin de ne pas donner trop d’importance en terme de maillage interne à des pages qui servent uniquement pour l’information.
Q: Bonne pioche. On retrouve des choses similaires sur Amazon. Là encore, pour moi c’est une convergence SEO/UX : ne pas distraire le visiteur de l’objectif, c’est tout aussi important que de canaliser le jus, et ça se fait avec des menus contextuels appropriés.
L’utilisation de ce deuxième footer à été très importante dans le choix de notre stratégie.
Comportant un lien vers une page de demande de devis, il canalise une très grande importance en terme de nombre de liens entrants.
Cette page de devis comporte un unique lien vers la home afin de redistribuer le jus accumulé sur toutes les autres pages du site. Des tests sont là aussi en cours afin de trouver la meilleure solution pour la redistribution du jus.
En ce qui concerne les résultats des stratégies envisagés :
L’isolement des silos en lui même n’a pas eu l’effet escompté au niveau des différents ranking.
Les catégories principales du site (celles du menu) ne possèdent pas un PR assez important après l’analyse faite par cocon.se.
Il est à souligner qu’une analyse de Logs à été réalisée au cours du mois dernier.
Il se trouvait qu’un nombre très important de pages inutiles a été crawlé par Google pour rien. Toutes ces pages ont aujourd’hui été bloquées dans le robots.txt.
Un retour positif est donc attendu dans les mois qui viennent en ce qui concerne l’amélioration du budget crawl.
Enfin, une autre question reste en suspens.
Comment utiliser convenablement les promotions sur la page d’accueil qui sont également des level 1 (ronds verts sur cocon.se).
Car, il se trouve que les catégories mises en avant via les promotions de la page d’accueil prennent beaucoup trop d’importance au niveau PR.
Ce n’est pas le positionnement de ces catégories qui posent problème en soi, mais le jus que récupèrent les produits au niveau en-dessous.
Le choix est là de placer la catégorie mais pas forcément les produits, qui ne sont que trop peu connu par rapport aux mots clé choisies pour ces dites catégories.
Il est bien sur impensable de supprimer ces promotions pour bien évidemment le coté marketing de la chose. Une utilisation du tag button est certainement la meilleure option.
Q: Oui, ici on pourrait envisager l’utilisation d’un tag « button » dans un form html, au lieu d’un lien « a href » en dur.
Toute la difficulté dans un cas comme ici est de savoir jusqu’où optimiser sans prendre de risques, sans risquer de pénalité pour cloaking de liens, de pénalité pour contenu caché etc.
Tiens, le site utilise Cloudflare, d’ailleurs ça nous a posé quelques soucis au crawl, on a du ralentir la cadence pour ne pas se faire filtrer.
Personnellement, je ne suis pas fan du tout de Cloudflare (en mode gratuit en tout cas)
Qu’est ce qui a motivé ce choix, quel était le besoin ? Une question de cache/vitesse principalement, ou bien de protection anti DOS par exemple ?
La motivation de prendre Cloudfare est uniquement par rapport à la vitesse de chargement, nous avons opté pour la version payante depuis quelques temps, le vitesse de chargement s’est largement améliorée. Là aussi d’autres CDN serait peut être meilleurs, je pense notamment à Akamai ou maxcdn mais c’est un peu plus cher en terme de prix.
Q: Alors depuis que tu utilises Cocon.se , plusieurs choses ont été identifiées, des corrections et modifications sont en cours.
Je crois qu’il y a eu des surprises, des différences entre le flux supposé du PR et les endroits où il s’accumulait vraiment.
En pratique, comment utilises-tu l’outil, quelle information principale en retires-tu ?
La visualisation est très pratique, j’utilisais auparavant Gephi, mais il est vrai que Cocon.se est un vrai gain de temps par rapport à tout le travail à effectué en amont pour utiliser Gephi. D’un seul coup d’oeil, on peut établir une sorte d’audit est voir les pertes de jus ou les pages qui prennent un jus inconsidéré en terme d’importance dans notre stratégie (mentions légales, panier, se connecter et autres pages qui n’apporte pas de trafic..)
Q: Des suggestions d’amélioration ?
Oui, lors d’essais de différentes stratégies de maillage interne, il serait intéressant de pouvoir annoter chaque crawl.
Pour le moment nous notons chaque caractéristique d’un crawl sur un fichier à part, au bout de 20 crawls, il est difficile de s’y retrouver.
Un autre élément me parait important pour vérifier plus attentivement les différents nœuds d’un site avec plusieurs milliers de pages.
Lorsqu’on clique sur un nœud de visualiser uniquement les liens in et out de ce nœud, car sur de grosses masses, il est difficile de voir quelles pages est lié avec une autre.
Q: En effet. J’avais ajouté une zone « commentaire » en option quand on lance un crawl, mais on ne peut pas (encore) l’éditer après coup.
C’est sur la liste, merci Adrien !
Merci pour m’avoir permis d’utiliser le logiciel en avant première, Cocon.se a un bel avenir dans toutes les stratégies d’optimisation On site. Notre site est encore au début de l’optimisation du maillage interne mais j’espère bien effectuer un retour dans quelques temps et comparer les différentes visualisations.
Si vous utilisez cocon.se, que vous avez des anecdotes, des retours à nous communiquer, si vous voulez aussi être présents ici, faites nous signe !
Envie de lire d’autres interview ? Fais toi plaiz’ :