Se balader en 3D dans ses datas, c’est un peu un fantasme d’enfant ou de geek (ok, c’est presque pareil)
Un des cas les plus marquants, c’est sans doute celui de Jurassic Park.
Vous vous souvenez de cette scène ?

L’outil que l’on voit dans le film est un outil qui existe vraiment, il a été créé dans les années 80 par SGI : Il s’agit de « FSN » pour File System Navigator.
De naviguer en 3D dans un système de fichier à naviguer dans son site, il n’y a qu’un pas et chez Cocon, on est geek alors on a essayé bien sur, et plutôt deux fois qu’une !
Tweeter « Avec Jurassic Cocon, je me promène en 3D dans mon site« .
- Vous vous souvenez peut être de nos expériences avec Minecraft où là nous avons carrément construit un monde 3d qui représente votre site, avec encodé dans les propriétés des objets des propriétés comme le PR interne des pages, le niveau de profondeur.
Où l’on voit se balader en temps réel, visiteurs et bots sur notre site, et pourquoi pas interagir avec eux…
(on peut tout imaginer, je vous renvoie à notre article du 14 juillet avec sa vidéo et son transcript, un must see si vous êtes fan de 3D ou de RV)
- Avant ce « CoconCraft », nous avions déjà fait plusieurs prototypes de 3D dans le navigateur. Les premiers protos datent d’il y a plus d’un an, avec déjà des choses interactives, et de la visualisation temps réel de ce qui se passe sur le site.
Mais à quoi ça ressemble ? Et pourquoi c’est pas dans cocon ? Et pourquoi tu n’en n’as pas parlé plus avant ?
On y arrive 🙂
Quelques exemples tirés de Cocon coté labo
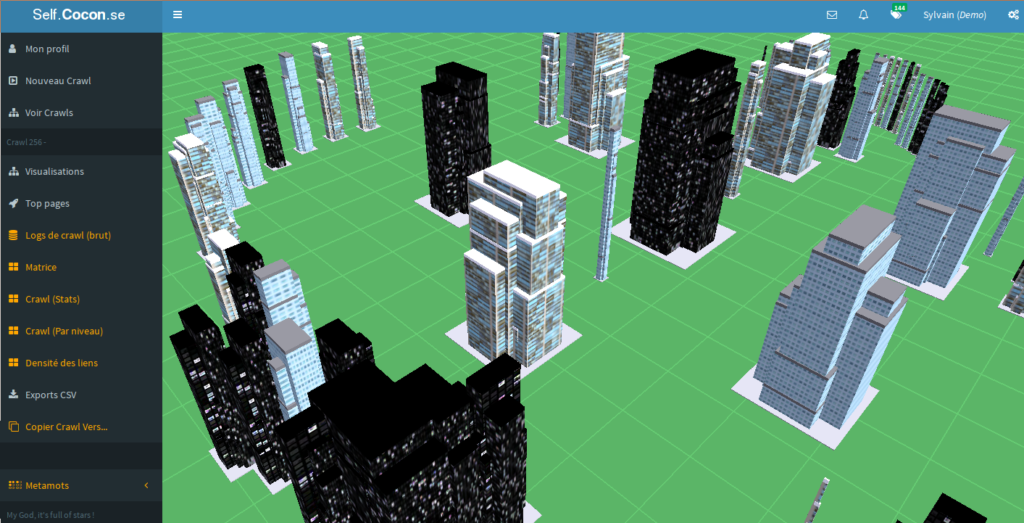
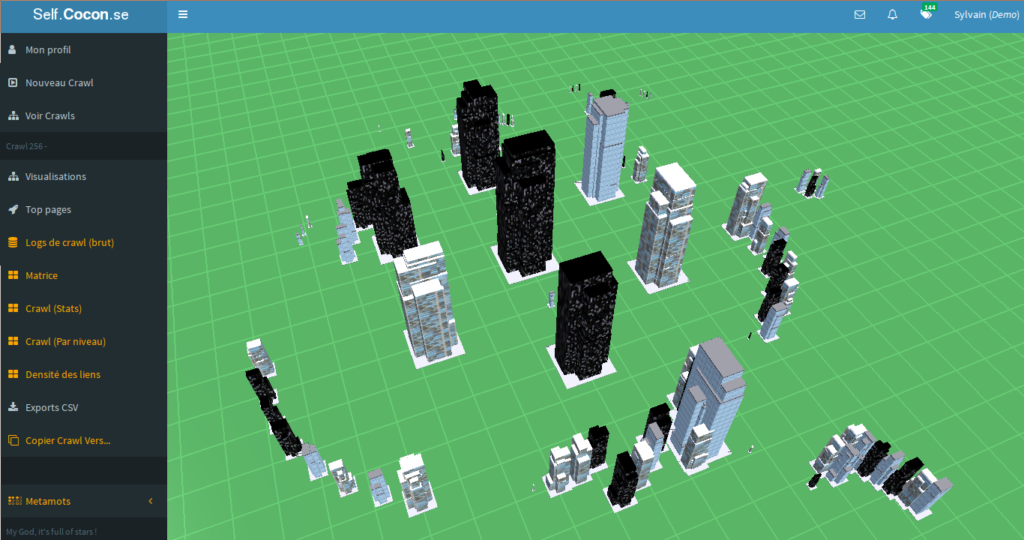
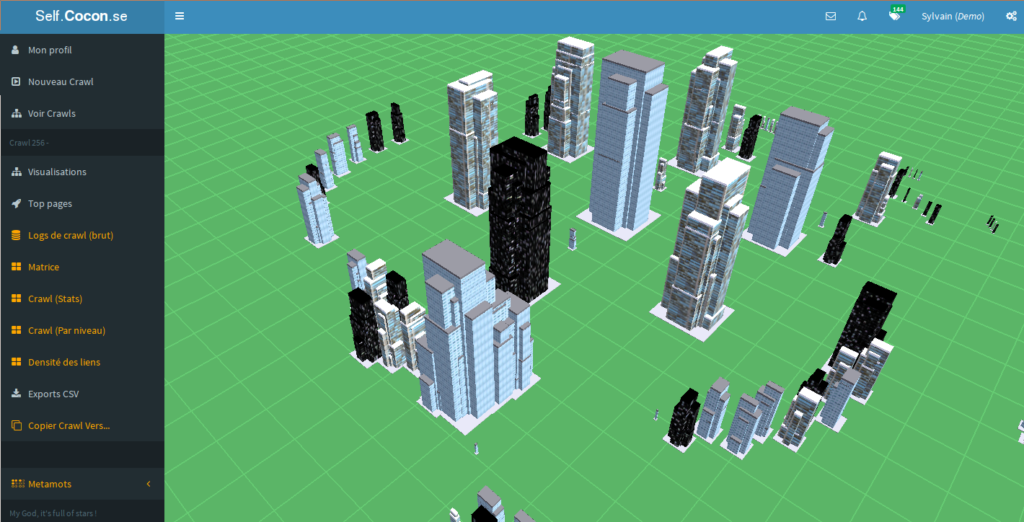
Voici quelques screenshots (dans cocon.se, c’est dynamique, en temps réel) de ce qu’on a testé, sans être exhaustif 🙂
Ici quelques vues du site cocon.se , où les pages sont représentées par des gratte-ciels;

Dans une optique SEO, on peut affecter plusieurs propriétés à la taille et la hauteur des buildings : niveau depuis la home, Pagerank Interne, nombre de liens sortants ou entrants, hits de bots, visites naturelles…
On peut jouer sur la couleur des buildings, leur forme, la couleur de leur base
Tweeter « Représentation interactive d’un site web sous forme de ville 3D avec Cocon.Se« .
Les avantages de ce type de visu
Et pourquoi on a joué avec ?
- Ça en met plein la vue.
- Ça bouge ok, mais encore ?
- En 3D, on peut encoder plus d’informations qu’en 2D, ça peut aider pour corréler des choses.
Bien sur, comme pour notre « Proof of concept » de Minecraft, on peut y ajouter de l’info temps réel (visiteurs, bots…)
Les lumières des immeubles peuvent s’allumer sur un hit, des hélicos peuvent se déplacer d’un immeuble à un autre, c’est vraiment fun !
On peut aussi inclure de la data externe (nombre de mots clés sur lesquels la page est positionnée, nombre de liens externes, etc).
Voici un autre exemple assez ancien : la vidéo a été tournée il y a un an, sur un prototype plus ancien encore – il n’y a pas de son pour le moment mais un commentaire sous la vidéo :
On commence par une vue qui ressemble presque à une vue CMAP « Normale » de cocon.se, mais en fait c’est une vue 3D interactive directement dans le navigateur.
On se déplace dans le « monde » 3D avec souris et clavier, on voit les pages et les liens de structure du site.
Vous avez peut être remarqué un petit lapin sur la page centrale… il finit par bouger : il représente un visiteur qui se déplace sur le site, de page en page.
Au fil (!) du temps, ce lapin laisse un trace derrière lui (un fil d’Ariane ?) Quand on regarde de plus loin, on a de fait une idée assez claire des chemins les plus empruntés sur le site.
Ce type de visualisation 3D est très souple, et permet d’encoder comme on veut couleurs, dimensions, géométries…
Tweeter « Les lapins en 3D envahissent mon site ! Ils sont frappés chez Cocon.Se !!?!?« .
Pourquoi ce n’est pas public
On ne publie pas tout ce qu’on teste. Juste le meilleur.
Après tests et comparatifs avec nos autres visualisations, on a fini par constater que c’est fun, mais pas forcément plus utile que les vues 2D ou qu’un fichier Excel des top pages.
Revenons à Jurassic Park : il semble assez clair que se balader dans une interface en 3D, pendant qu’un dinosaure essaye d’entrer et que votre copain s’excite dans votre dos n’est pas forcément la méthode la plus efficace pour accéder à un fichier. En SEO, les conditions ne sont pas tout à fait les mêmes… quoi que ?
Comme on ne tient pas compliquer à outrance le choix des visualisations, on doit faire des sacrifices, en voilà un 🙂
Une question de perspective.
En 3D, il y a plus de choses encodées, ok, mais aussi plus de bruit, et le résultat n’est pas forcément plus facile à analyser.
De plus, la perspective déforme les distances, les volumes; un immeuble cache ceux qui sont plus petits, ou derrière lui : finalement, pour avoir une bonne vue d’ensemble, que fait-on ???
On se met au dessus de la ville, et on regarde vers le bas… Qui a dit projection 2D ?
Ce qui fait vraiment la différence
Ce qui fait la différence dans ce type de Dataviz, c’est avant tout l’algorithme de spatialisation, qui décide de où et comment placer les différents immeubles.
Et là, c’est le même problème qu’on soit en 2D ou en 3D.
Notre objectif
Notre objectif premier n’est pas juste d’en mettre plein la vue.
Quand on fait de la Dataviz, il ne s’agit pas uniquement de balancer des datas et espérer en voir sortir comme par magie quelque chose d’utile : chez Cocon, on prend les choses dans l’autre sens :
- Que veut-on voir ? Que cherche-t-on à mettre en évidence ?
- De là, on se pose la question du type de visualisation le plus adapté
On a d’ailleurs – toujours en labo – des visualisations 3D assez similaires, mais avec un algorithme de spatialisation maison très ciblé, pour un objectif précis, et qui dans ce cas peuvent présenter un intérêt pour des analyses pointues (on vous en reparlera quand on aura le cas d’école qui va bien avec, mais ce n’est pas une urgence).
Pour avoir des choses encore plus interactives et animées, on continue également le chemin de Minecraft : à suivre 🙂
La Vidéo plus complète du « File navigator 3D » dans Jurassic Park
Ne boudons pas nos classiques 🙂
(Et Vive Unix !!!)
Des outils qui permettent de jouer facilement en 3D
Voici deux outils open source dédiés système de fichiers, mais qui sont très similaires. Finalement, un site c’est une arborescence…
- FSV, inspiré par le FSN historique de SGI
http://fsv.sourceforge.net/ - Et plus moderne, pour un casque de Réalité virtuelle :
https://github.com/kfarr/jurassic-file-navigator
SEO Simcity de Vincent Terrasi
Au passage, mention spéciale à Vincent Terrasi qui apparemment a dans ses cartons un outil open source « SEO Simcity » basé sur R et WebGL également, qu’il présentera au SEO Camp’Us Paris en Mars 2017 avec Remi Bacha.
Quelque part, ça nous rassure de voir qu’on n’est pas les seuls à penser qu’une Dataviz d’un site, de ses propriétés, a une utilité pour le SEO !
Pour les Devs
WebGL est une API navigateur qui donne accès aux ressources 3D et d’accélération graphique de la machine.
On peut y aller « à mains nues », mais je vous conseille des librairies Javascript comme Three.js ou SceneJs, qui facilitent énormément le job, elles sont bourrées d’exemples et de plugins.
Vous voulez tester dans cocon ?
Si vous êtes client, que vous pensez que ce type de vue peut vous apporter quelque chose, que vous accepteriez de communiquer un minimum dessus, faites nous signe via le support, on verra ce qu’on peut faire 🙂
Tweeter « Merci Jurassic Cocon, je me coucherai moins c..« .
Sylvain
@SylvainDeaure
Pour continuer votre visite, vous pouvez consulter également :